HTML5 Category
-
My Adobe Max session: HTML5 Gaming on the Mobile Web is now live on Adobe TV
31st May 201312The session I gave at Adobe Max is now live on Adobe TV. The slides make a lot more sense when you can hear me giving my presentation alongside them. Please note that there is around 1 min of silence at the start of the video, but then it kicks off properly.
-
My Adobe Max slides: HTML5 Game Development for the Mobile Web
7th May 2013While the rest of the world debates the merits of Creative Cloud subscriptions, I gave my presentation on HTML5 game development for mobile browsers. I tried really hard to not “sugar coat” it, because it’s actually really quite difficult process born from a lot of trial and error. But once I had settled into it I had a great time, and am really pleased with the feedback I’ve had so far.
For those who attended (and extra special thanks to those who had standing room only at the back!) I have uploaded my slides as promised. They are in PDF format but if you need them in another just leave a comment on this post.
http://sandbox.photonstorm.com/HTML5_Gaming_on_the_Mobile_Web.pdf
-
Our 3rd NFL game – Guardian Training: Over Throw is now out
17th Mar 2013
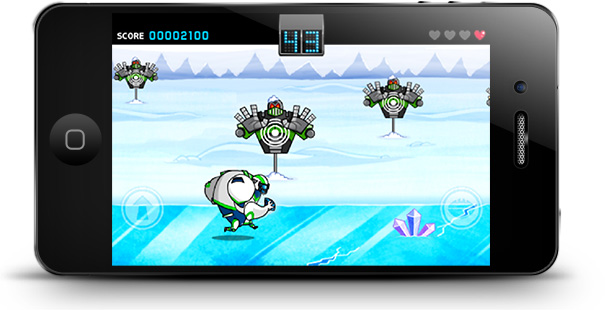
We really enjoy working on the NFL Rush Zone games for CA based agency Brandissimo! So we were very pleased when they asked us to create a third game for them based on the new Rush Zone Season of the Guardians.

Guardian Training: Over Throw was built in HTML5 for desktop and mobile browser. You start in the VR zone where you learn to jump and throw before being unleashed across 4 changing stages. Smash down the blitz bot targets as you go, collecting the power-ups, avoiding the obstacles and seeing if you can smash the other players scores on the site.

In order to maintain performance on mobile browser we used a relatively low resolution (480×320) and up-scaled it for tablet. Working directly with the designers at Brandissimo! we were able to ensure the graphics still looked good scaled up. It also meant performance on lower-end devices was kept responsive, which is vital when you’ve a stack of blitz bots to knock down with your last chain bonus throw. They were able to mock-up the animations and effects in Flash and we translated those into HTML5.
Play Guardian Training: Over Throw on the NFL Rush Zone site.
-
Helping Multiplication.com support their growing mobile traffic
7th Mar 2013
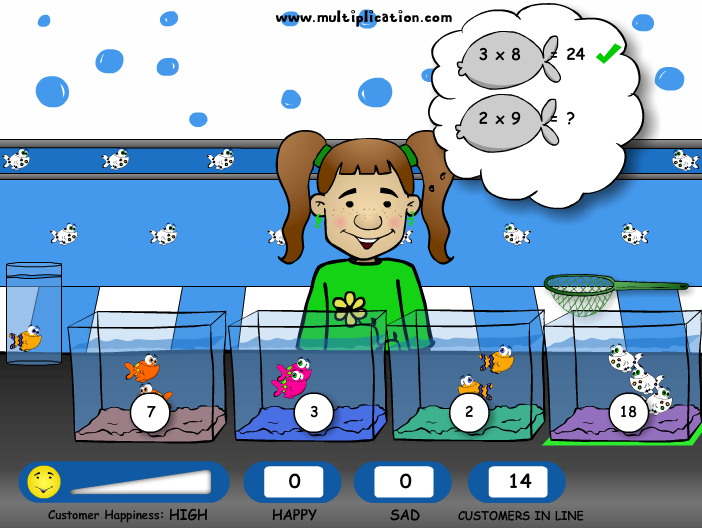
multiplication.com is a site dedicated to helping kids learn multiplication. Like many other sites they use Flash games to do this in a fun and engaging way. But as with many other sites they identified a growing volume of traffic from mobile devices, most notably iPads, so looked for a way to offer their games to those visitors as well.
 They contacted us to help convert existing Flash games over to HTML5. They had tried a few times already but the results had been less than satisfactory; the games either not working fast enough or not working across devices. So we took their game Fantastic Fish Shop and ported it over to HTML5, retaining all of the original features of the game such as the transitions, animations, wide variety of character faces and shop upgrades.
They contacted us to help convert existing Flash games over to HTML5. They had tried a few times already but the results had been less than satisfactory; the games either not working fast enough or not working across devices. So we took their game Fantastic Fish Shop and ported it over to HTML5, retaining all of the original features of the game such as the transitions, animations, wide variety of character faces and shop upgrades.Site owner Alan Walker had this to say about the experience: “I wanted to drop you a note and let you know how wonderful it was to work with Photon Storm. I am thrilled with the game you converted from flash. I was a bit worried about having work done by a company half way around the world. (I have experienced some major issues in the past.) After my first conversation, I knew you were the people I wanted to work with. Thanks for finishing the job on time and on budget. But most of all, thanks for the amazing work!”
We look forward to helping Alan and his team in the future as they build up their selection of games for mobile visitors. If you’ve got existing games you’d like converted to HTML5 then please get in touch for a free quote.
-
CBeebies First Time Online – Teaching basic mobile interactions through HTML5 games
22nd Feb 2013
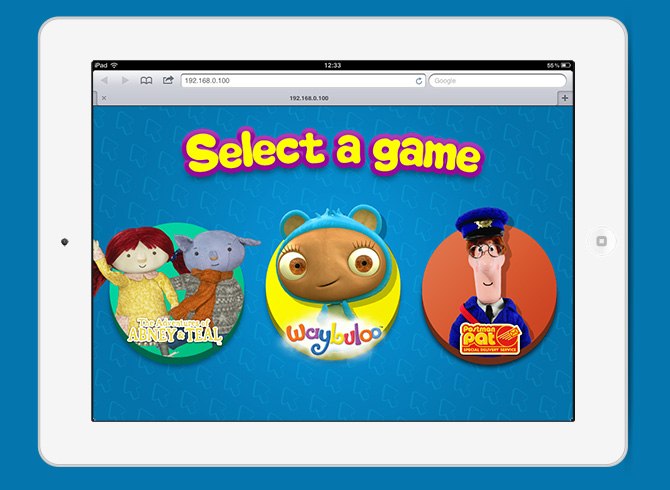
If you’ve got smaller children and watch CBeebies in the UK then you’ve probably seen their First Time Online campaign running. The project is aimed both at educating parents about what CBeebies has to offer online, as well as encouraging and explaining to young children how to interact with it. This week the final of the 3 mobile interactions that we built went live.
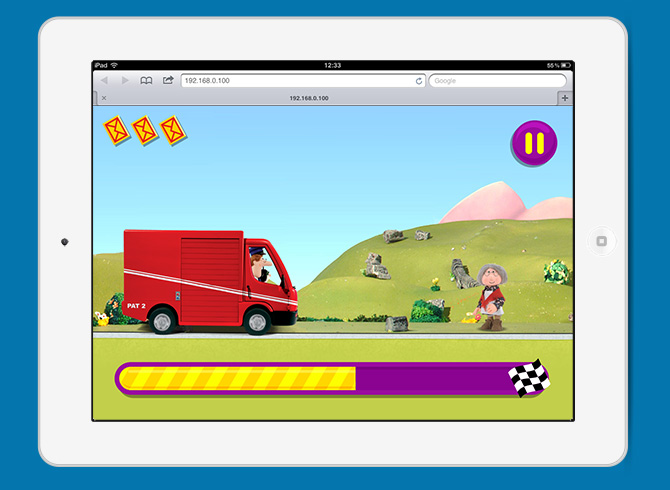
Created for the mobile/tablet web browser they take the young players through learning about 3 common interactions: ‘Touching’ is introduced via an Abney and Teal bubble popping game. The ‘Swiping’ mechanic is explained by hunting for the Piplings in Waybuloo and flicking the leaves away. And finally Postman Pat: Special Delivery Service introduces the concept of ‘having to wait’ for things to download – an unfortunate but unavoidable event in all online games!

Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food



