Our new 8-bit inspired HTML5 game: Droplets
The problem with working so hard on a framework and client projects, is that you have precious little time left for your own games. I felt the need to correct this. So I spent a day converting one of our Flash games to HTML5:

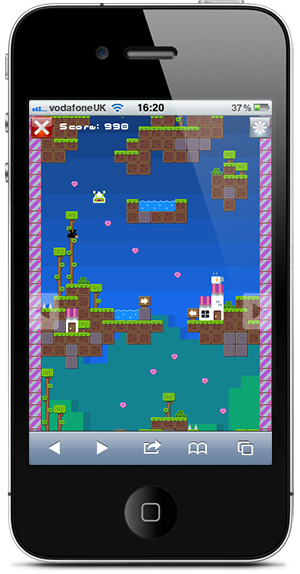
Droplets is a simple little game based on the range of vinyl toys created by Jam Factory. Just get the 5 droplets home, collect as many hearts as you can on the way, and avoid contact with pretty much everything else! The mobile version differs from the Flash one in that you slide left/right and have a lot of bounce – if you aren’t too careful you can end up ricocheting around the place like a pinball. Get home to the factory at the end to complete the level.
Simple, but still quite fun 🙂 And I’m very happy with the way it resizes intelligently on most devices. I’ve tested it on a variety of phones and tablets, from an iPhone 3 up to a Nexus 7, and it ran ok on most of them. Some (like the Samsung Galaxy S3) don’t cope with the canvas scaling too well and thus the frame rate suffers, but on the whole it’s about all that the ImpactJS engine can handle.
Point your mobile browser at http://gametest.mobi/droplets/ to play. And if by some fluke you’re a portal looking to license it, drop me a line.
Posted on August 8th 2012 at 8:23 pm by Rich.
View more posts in Games. Follow responses via the RSS 2.0 feed.
Make yourself heard
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food



