Posts Tagged ‘javascript’
-
The Reality of HTML5 Game Development and making money from it
25th Jan 2012116
Note: This was written near the end of January 2012 and as such reflects the state of the technology and markets at the time. Everything is moving so fast a lot of the information below is subject to change, so bear that in mind.
HTML5 game development and indeed the abilities of web browsers are in state of rapid evolution right now. On the HTML5 Game Devs site that I run I’ve been noticing an increasing pace of new content, game releases, tutorials, business news and technology. High profile and high quality game releases such as the Microsoft sponsored Cut the Rope are making headlines across the world, and engaging the public more than ever before. But what is the reality of developing an HTML5 game today? Especially for those coming from a different platform. And more importantly is it possible to actually make any money doing it?
HTML5 is just a mark-up standard!
Relax 🙂 When I talk about “HTML5” I’m doing so from the popular media use of the word, rather than the technical one. On a technical level HTML5 is of course just a specification for a mark-up language. But the media has chosen to use the term as an umbrella, spanning lots of browser related technologies including WebGL, JavaScript, Web Sockets, GLSL, Web Audio, NaCl, Canvas, DOM, CSS3 and more. As a whole these things do not comprise “HTML5”, indeed they have their own standards, but I guess to preserve the sanity of the layman (and journalists?) that isn’t really what HTML5 means any more.
What is an HTML5 game?
This seemingly innocuous question actually has a myriad of answers, and can get complex pretty fast. While I could say that on a basic level an HTML5 game is made using JavaScript paired with a browser based technology, that isn’t strictly true as it’s actually possible to make complete (albeit simple) games using purely CSS3. So let’s approach it by listing the technologies available to HTML5 game developers and what they offer:
-
Pixel Blasting 3D Jellyfish GPU Melting 4k Demo
22nd Nov 2011There have been some really inspiring demos and games released recently, here’s a collection of a few (hit the jump for the full list)

Bits ‘n Bites is a pretty awesome blog featuring some cutting-edge WebGL work. The pretty picture above is from a 4k demo called Frank. A proper multi-part with great synth track and seriously sweet effects. All for a sum total of 4096 bytes. Be warned though it’s likely to make your GPU cry – don’t even go in here unless you’re packing some serious graphical firepower. The Frank blog post details how he handled the compression, music generation and shaders. Fascinating reading.
Also from the same site (I apologise, I don’t know the name of the guy creating these works of art) is a WebGL port of the Windows demo Muon Baryon. Another demo well worth watching. But probably the most interesting thing of all is Sonant Live. A browser based music tracker with JS replay using generated synth sounds. Really awesome!
Talking of shaders: check out Shader Toy to build them in real-time online 🙂
-
JavaScript books and IDEs at 50% Off – Including one by an 8-bit Game Dev Legend
18th Nov 2011If you have a need (or just want) to get into JavaScript development there are some great offers to be had right now! A whole stack of books from O’Reilly at 50% off and a really great IDE.
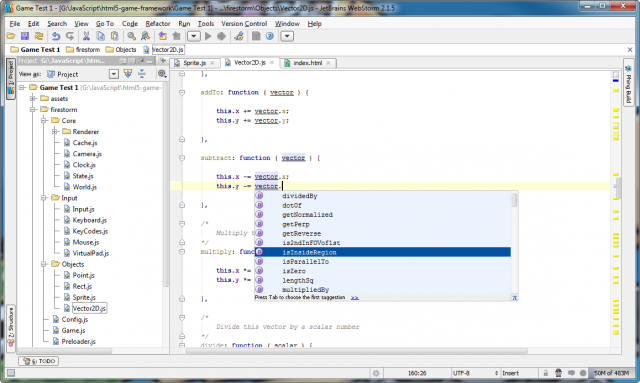
First up is the WebStorm IDE from JetBrains. If you’re one of those developers who just can’t code with code-insight then this is about as invaluable an IDE as they come. It’ll inform you of JS coding errors in real-time, offer code optimisation suggestions and of course cross-project code-completion too. Licenses are 50% off until November 27th 2011 and include a free upgrade to version 3.0. That makes is just £27 (around $60) so well worth considering.
As wonderful an IDE as WebStorm is, I personally get on much better with Sublime Text 2. This is not an IDE, just an Editor. But it’s the best editor I’ve ever had the pleasure of using! Extremely fast, super-slick in operation, great colour schemes and fonts – and the best feature I’ve ever seen in an editor: The mini-map overview. There’s no discount on it, sorry 🙂 But as it only costs $59 I’m not sure you even need one. I find myself using it to edit even AS3 files now. Grab the free download and evaluate it for as long as you like.

As for books O’Reilly have got a “JavaScript Path to Mastery” deal on until January 19th 2012. Put in the code at checkout and get 50% off the e-books or 40% off the printed counter-parts. There are some really great books on offer including High Performance JavaScript and the essential reading JavaScript: The Good Parts by Douglas Crockford. I personally recommend this one, it helps explain just why JavaScript does some of the weird things it does, which is essential if you’re coming to it from AS3. There are also a load of HTML5 books available, but to be honest the only one that interested me was the one on Canvas, but you may find some that you need.
Interestingly they’ve also got a book on offer called Supercharged JavaScript Graphics by Raffaele Cecco.
If you’re old enough that name might be familiar to you as he was an 8-bit game developer of some notoriety. Responsible for creating gaming classics like Exolon, Cybernoid 1 and 2, Stormlord and Deliverance, I picked up his book with keen interest. It’s a bit of a hodge-podge, diving all over the HTML5 spectrum of new tech, but the section on canvas blitting and game design is really nice. I’d like to have seen a whole book just on this from him 🙂
There you go. If you’re going down the JavaScript route the above links should save you plenty of money, which is always handy around this time of the year.
-
JavaScript Fast Tracker 2 XM Player
18th Nov 2011
Christian Corti (author of Flod XM) has been hard at work converting his AS3 classes to JavaScript. And here’s the first test from that work. Fast Tracker 2 XM replay via pure JavaScript and clever use of the new web ‹audio› API.
You’ll need Chrome to hear anything at the moment. I tried it with version 15.0.874.121 which is a standard release channel build, not even the beta channel, and it worked fine with lots of different XM files.
Click here to test it out. You need to select a local XM file to play. If you don’t have one handy there are thousands on modarchive.org (just make sure you filter by xm)
-
Anaemia demo by LiteWerx (WebGL)
12th Nov 2011
The Anaemia demo by Litewerx won 1st place in the TRSAC 2011 Demoparty that just finished. It’s a WebGL / JS demo using the Three JS library and consists of some lovely well-synced scenes. Although a little un-eventful in parts, the music helps keep things bubbling along and it’s an enjoyable ride that ran smooth as butter on my PC in full screen (i.e. maximised browser).
Large to download (27MB) which takes its fair while pre-loading. And of course you need a browser capable of running WebGL. Chrome is best and works with the music. Other browsers may vary. But this is demoscene after all and not representative of using WebGL in a “typical web site” as some may mistakenly believe.
Personally I just appreciate great demos no matter what they’re written in.
Run the demo here (27MB, WebGL), vote for it on Pouet, or if you really must you can watch it on YouTube.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food