Latest Posts
-
Kyobi re-branded as “Touch & Go” and released onto iPhone
19th Mar 20098
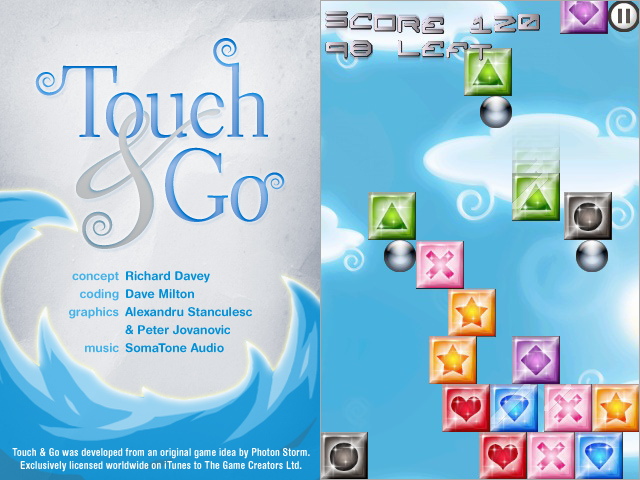
I’m pleased to announce that my latest game ‘Kyobi‘ is now available for the iPhone / iPod Touch from the Apple AppStore.
The iPhone version was developed by The Game Creators. It has been re-branded as “Touch & Go” with a new set of graphics more suitable for playing with your fingers.
Touch & Go is available as a free Lite version and the full version costing £1.79 / $2.99.
For those without iPhones this video shows how the game looks and plays:
For those with iPhones here are some links 🙂
Lite Version (should be available any day now)
Full Version -
4k Winners Announced – Audience voting open
13th Mar 2009 The Flash 4k Competition is over and the first and second place winners have been announced (no I wasn’t one of them!) – congrats to both games, and also to the other entries, some of which were truly stunning.
The Flash 4k Competition is over and the first and second place winners have been announced (no I wasn’t one of them!) – congrats to both games, and also to the other entries, some of which were truly stunning.My personal favourite was the sky diving game, Falling with Style, which was a technical masterpiece and great fun to play. The stunt tricks you can perform in the air are stunning, and I was a bit shocked it didn’t get a better write-up than it did.
The main criticism about my game was the control system, apparently it was counter-intuitive and it’d have been easier if the ship just moved up when you pressed up and rotated to face the mouse pointer – rather than the Asteroids style motion it actually uses. Personally I loathe that style of control for arena shooters when using a keyboard vs. a joypad, but each to their own! Just a crying shame the 3 judges disagreed with me 🙂
Anyway the Audience Voting is now open, which means you get to play all the great games and then vote for your favourite. So get to it, and have fun while doing so as some of the entries are just incredible.
-
Say hello to my new blog design
12th Mar 2009I’d had the “old” design for my blog since April 2008. All I had done was stick my own header onto the default theme that came with WordPress. Hardly inspiring, but it did the job.
Tonight I sat down and pixelled my little heart out. The end result is this new design which I am much happier with. It makes the place feel like it’s truly mine now 🙂 I’ve tested in FF3, Chrome and IE7, so apologies if it dies in anything else (Safari I’m looking at you).
I’ve got some plans up my sleeve to enhance the header a bit futher. I think the right-hand section is just begging for a little pong clock. Oh wait, no I mean it’s begging for a mini game. So I’ll see what I can whip-up. On the right you’ll notice I’ve added links to twitter and FlashGameLicense.com, my home from home. Anything that supports the sterling work these guys do is fine by me.
Incase you were wondering, the Predator in the header image is clutching an Atari ST computer. It was drawn by the Pompey Pirates artist Sid-B for their menu disk 95. Click here to see the full image it was taken from, and loads of other stunning 16-colour pixel work.
More posts to tickle your grey matter ...
- Phaser Coding Tips 5
- Phaser Coding Tips 4
- Phaser 3 Development Log - w/e 30 Jan
- Phaser Coding Tips 3
- Phaser 3 Development Log - w/e 16th Jan
- Phaser Coding Tips 2
- Phaser Coding Tips 1
- Phaser v2.1.3 and Pixi v2 are out!
- Welcome to the DarkForge - An archive of all my old DarkBASIC code
- Phaser goes to the movies
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food