The Reality of HTML5 Game Development and making money from it

Note: This was written near the end of January 2012 and as such reflects the state of the technology and markets at the time. Everything is moving so fast a lot of the information below is subject to change, so bear that in mind.
HTML5 game development and indeed the abilities of web browsers are in state of rapid evolution right now. On the HTML5 Game Devs site that I run I’ve been noticing an increasing pace of new content, game releases, tutorials, business news and technology. High profile and high quality game releases such as the Microsoft sponsored Cut the Rope are making headlines across the world, and engaging the public more than ever before. But what is the reality of developing an HTML5 game today? Especially for those coming from a different platform. And more importantly is it possible to actually make any money doing it?
HTML5 is just a mark-up standard!
Relax 🙂 When I talk about “HTML5” I’m doing so from the popular media use of the word, rather than the technical one. On a technical level HTML5 is of course just a specification for a mark-up language. But the media has chosen to use the term as an umbrella, spanning lots of browser related technologies including WebGL, JavaScript, Web Sockets, GLSL, Web Audio, NaCl, Canvas, DOM, CSS3 and more. As a whole these things do not comprise “HTML5”, indeed they have their own standards, but I guess to preserve the sanity of the layman (and journalists?) that isn’t really what HTML5 means any more.
What is an HTML5 game?
This seemingly innocuous question actually has a myriad of answers, and can get complex pretty fast. While I could say that on a basic level an HTML5 game is made using JavaScript paired with a browser based technology, that isn’t strictly true as it’s actually possible to make complete (albeit simple) games using purely CSS3. So let’s approach it by listing the technologies available to HTML5 game developers and what they offer:
CSS3
Most developers know CSS as the stuff that styles web sites. CSS3 is an evolution of this that includes support for built-in transformations and animation. So no longer do you need to use JavaScript to make something move around a web page. CSS3 is so powerful there are even games made entirely using it. Some modern browsers support hardware accelerated CSS. Yes, you read that correctly – CSS rendered via the GPU, and because of this there’s even CSS based Shaders. But as a serious game developer would you code a game using just CSS? Not really. It’s more the domain of pro web developers and you’re likely to hit the limitations of what it can do rapidly. Still, don’t rule it out as an option if the project fits.
DOM (Document Object Model)
The DOM is familiar territory for web developers but much less so for everyone else. It’s a way of defining how elements within HTML should interact with each other and provides JavaScript with a means to inspect the browser and the HTML loaded into it. In terms of game development “DOM based games” are the way in which developers talk about HTML5 games that are constructed using HTML elements and CSS3 rather than rendered to a Canvas (see below). There are advantages to this approach. Due to the hardware acceleration available it’s possible to write extremely fast and responsive “DOM” games. The game Sumon is a good example of this. In fact in some browsers, and depending a lot on the type of game, this is often a better option than Canvas.
Canvas
Canvas is probably the most well known approach to creating HTML5 games. A canvas is an HTML element defined using the <canvas> tags. Think of it as a large dumb block of graphics data, that once added to a web page you can manipulate through JavaScript at will. Those coming from Flash can relate it to a Bitmap object. You can read and write pixel level data, paste images into it, set compositing modes, alpha, transforms, scales and draw basic shapes like lines, curves and rects. As it has been around for quite a while it’s well supported in browsers, both desktop and mobile, although rendering speeds vary dramatically.
WebGL (Web Graphics Library)
WebGL is a means to have GPU accelerated 3D in browser. Based on OpenGL ES 2.0 (the same as Adobe Flash Stage3D) it offers a direct route to the 3D graphics API, including shader support via GLSL. As it runs on GPU performance is hardware dependant, but typically significantly higher than Canvas. From a game development perspective you can of course create 3D games with it, and some notable examples like SKiD Racer and GT Racing have done just that. All the issues inherent with 3D development on other platforms are manifest in WebGL as well such as memory / bandwidth required for texture and model data, the variety and respective speeds of GPUs and the evolving nature of the technology. The other massive gotcha about WebGL is that Microsoft have no public plans to support it yet. So you won’t find it in Internet Explorer or the new Windows 8 Metro. That doesn’t rule it out entirely, but it makes adoption of it a harder sell to clients. On the flip side it’s gaining traction in mobile. iOS5 has it built-in although currently disabled and Firefox on Android supports it.
SVG (Scalable Vector Graphics)
SVG is a means to display vector graphics and animations natively on the web. It’s an XML based format that has been around for over a decade but has only recently seen more wide-spread browser adoption. But that support is now comprehensive and includes modern mobile browsers. Performance varies dramatically from device to device. On the Desktop it’s perfectly possible to use it to handle the graphics rendering for games, but mobile mileage varies tremendously. Development support is good and there are a number of comprehensive SVG libraries available. Google provide a tool called Swiffy that converts Flash vector animations to SVG animations, as was recently demonstrated so well on the One hour per second site. I would also put good money on a future version of Adobe Flash exporting to SVG or a similar product from them. On its own you cannot make a game with SVG as it needs to be paired with JavaScript but it’s definitely a viable rendering solution.
Native Client (NaCl)
Native Client (NaCl for short) is a Chrome specific technology that allows developers to code in C/C++ and produce a .nexe file, a compiled native module. These run inside the NaCl sandbox in Chrome. Why might you want to do this? The main reason is speed. It runs at near native OS speeds, which is crucial for intensive games. You have access to multi-core / threading, 3D, low latency audio, shaders and soon networking. Being able to port C/C++ code makes it an interesting option for game developers working in that area already. A good example is Super Giant’s game Bastion. NaCl is Chrome only but cross-platform and could be a useful option if you already develop C/C++ games and want to have a web browser ready demo (or full game) without recoding it from scratch in another language.
WebSockets
If you have a need to support multiplayer in your game or perform any sort of intensive network based activity then WebSockets is a new technology that falls under the HTML5 umbrella. WebSockets are a protocol for two-way communication with a remote host. To crib the official site they provide “an enormous reduction in unnecessary network traffic and latency” and account for network hazards such as proxies and firewalls, making streaming possible over any connection. With the ability to support upstream and downstream communications over a single connection HTML5 Web Sockets-based applications reportedly place less burden on servers, allowing existing machines to support more concurrent connections. The real-time nature of them make them perfect for games requiring low latency, such as the multiplayer asteroids game Rawkets.
Node.js
Node.js on the other hand is a server-side technology. Although you could argue it has nothing to do with HTML5 as it’s JavaScript based and allows good use of WebSockets it is often categorised as such. Designed specifically for highly scalable network applications you can run JavaScript on the server in an asynchronous event driven model. Node.js can create HTTP and WebSocket servers as needed, which is almost the reverse of the traditional web stack where a server (such as Apache) sits on the bottom with a language like PHP or Ruby parsing the scripts and outputting HTML. Neither of these technologies are a requirement for HTML5 games but with WebSockets support now native in all major browsers including Mobile Safari (but not on Android!) it’s a sensible option to explore. And with Node.js you can create server-side modules without learning a new language as it’s all JavaScript based.

JavaScript (JS)
JavaScript is the de-facto standard language for interacting with all of the above technology and is the glue pulling everything together. When JavaScript code is executed in browser it’s parsed by a JavaScript Engine. Different browsers have different engines: Chrome uses an engine called V8, Mozilla Firefox uses SpiderMonkey, Safari uses Nitro, Internet Explorer 9+ uses Chakra and Opera uses Carakan. Although the browsers are relatively matched in terms of JavaScript performance, the SunSpider Tests being the easiest way to check this, always keep in the back of your mind that each engine is executing the same code slightly differently. What may be an optimisation in one may not be for another.
As for the language itself Wikipedia sum it up well: “JavaScript is a prototype-based scripting language that is dynamic, weakly typed and has first-class functions. It is a multi-paradigm language, supporting object-oriented, imperative, and functional programming styles.” Depending on your programming experience this may or may not scare the hell out of you. I know a good few developers who struggle with moving from a strict language such as AS3 to something so fluid, but the reality is that if you want to create HTML5 games you really need to learn it. Personally I’ve had very few issues with it and in fact am finding the dynamic nature extremely fast to develop in and powerful. But everyone works in different ways. I feel the misconceptions around JavaScript (“it’s messy!”, “no IDEs!”) are largely unfounded, but should be addressed in different article. My one single piece of advice is simply this: Don’t fight it. Don’t try to make JavaScript into something it isn’t by forcing strictly typed conventions and structures onto it. Embrace it for what it is and allow that to influence the way you code.
If you really don’t want to touch JavaScript I’d argue it’s best you don’t entertain the thought of making an HTML5 game. There are languages that will compile into JavaScript, such as Google’s Dart. Karel Crombecq has also left a detailed comment to this article about the benefits of GWT if Java is more your thing. Also worth considering are WYSIWYG game creation software like Game Maker and Construct2 which export their final builds to JavaScript for you. But you absolutely need to get close to the metal, especially when working on mobile, so be prepared to get your hands dirty.
That was just the tech, let’s add the platforms into the mix …
Now we know what technologies are available for HTML5 game development we need to look at the different platforms available. You’re probably thinking that surely the “web” is the platform? But of course it’s more complex than that.
Desktop Browser
By “Desktop Browser” we mean the browser you are likely using to read this article, one of the big 5: Chrome, Firefox, Safari, Internet Explorer and Opera. As it stands desktop is the single biggest “market” at the moment with the most eyeballs. The benefits of targeting the Desktop browser is that you may have a GPU available (essential for WebGL), they are generally faster at processing, have more memory and have larger resolutions. Bandwidth and network speed is less of an issue and you can expect to find a keyboard and mouse combination available. Potentially there may even a gamepad connected which you could access via the new GamePad APIs.
The problem with the Desktop Browser, specifically in relation to game development, is that you also have Flash installed into 99% of them. And right now if you are targeting the desktop browser exclusively then it’s a real struggle to find a compelling reason to pick any of the web technologies listed above over Flash. So be pragmatic in your choice, at the end of the day it should come down to “does it make good business sense?”.
Technically this is only really an extension of the Desktop Browser platform above, but I’m listing it here as it’s increasingly easy to create Facebook HTML5 games. They have a complete build, test and distribution system and are extremely HTML pro-active. And of course all of their APIs and Facebook credits are available.
Mobile Web Browser
Not to be mistaken with mobile apps, which you download and install onto your phone, the Mobile Web Browser is an increasingly important platform to target. Mobile browsing is catching up to Desktop fast with some predictions putting the overlap period to be as early as 2014. Take that figure with a pinch of salt of course, but no-one denies the rapid growth here. This is in part supported by the recent advances in mobile technology. It assumes the player is online and browses to your game via the browser installed on their phone or tablet. There is a rapidly growing market in mobile web games, with a number of high profile games portals already on board buying them and many more will follow. In terms of development you need to approach it from either the DOM or Canvas angle. Most smart phones contain dedicated GPUs and Mobile Safari will now use it to render DOM elements and under iOS5 Canvas as well. WebGL is also on its way. Enabled in Firefox on Android and a hidden option in Mobile Safari expect to see more of this soon.
The biggest issue mobile web has is speed and device disparity. For example the difference in rendering performance between an iPhone running iOS4 to one running iOS5 is dramatic. And the performance between that an a cheap Android phone is even more startling. Add the varying resolutions and memory constraints of the devices in to the pot and you’ve got a whole world of QA pain awaiting you. Especially when you factor in that Android devices tend to favour DOM in terms of speed.
Mobile Apps
A mobile app is the sort you most likely have installed onto your phone right now. Downloaded from Apples App Store or Android Marketplace and often paid for. HTML5 is certainly capable of creating mobile games but you’ll need a 3rd party technology like PhoneGap, App Mobi’s DirectCanvas or Game Closure to package it up. They will also accelerate your games to near native rendering speeds and address missing or broken issues like low latency audio. The advantages are obvious: you can sell the game in mobile vendor stores which is a proven (if somewhat extremely hit and miss!) business model, and you can use the same source code in the process. The downside is that you’re now competing against the likes of Angry Birds, Jetpack Joyride and Infinity Blade as you’ll be sharing the same marketplace, often referred to as “the smallest shop window in the world”.

Tablet Specific (BlackBerry PlayBook, Nook, Kindle Fire)
The largest tablet manufacturers are also providing a means to develop HTML5 games for their devices. BlackBerry have a well established Web Works SDK. You can publish to the Nook using a framework like Titanium or PhoneGap. And while the Kindle Fire is reported as being lacklustre in terms of HTML5 performance Canvas support was “OK”, so it could probably handle a simple or low-intensity game.
Windows 8 Metro / Mac App Store
Windows 8 will ship in 2012 and features Metro. Metro is actually a design guideline rather than an actual technology, but what it effectively means is a new styled user interface for Windows 8 that features panels and typography based content. And it’s created using HTML5 technologies. It’s entirely possible to create games to run as apps in Windows 8 and Microsoft will encourage this via its Windows 8 Marketplace. Windows 8 will also ship with Internet Explorer 10. Although most tech savvy people used to know IE as the browser to avoid, with IE9 the reasons for doing so are far less defined now. It has incredible Canvas support with GPU accelerated rendering and a very fast JavaScript Engine. Things have certainly changed a lot since IE6. Also worth mentioning is the ability to sell HTML5 games in the Mac App Store, like these guys did.
Intel AppUp
Intel AppUp is an Intel run store-front in which you can buy apps and games. It comes pre-installed on lots of laptops, netbooks and ultrabooks. Of course you can create AppUp games using HTML5 technology and the Intel Developer Program provides all the tools you need to do this. As you would expect you’re dealing with a variety of hardware configurations and resolutions, but on the whole the performance is easily high enough to carry a fun game without having to cut too many corners.
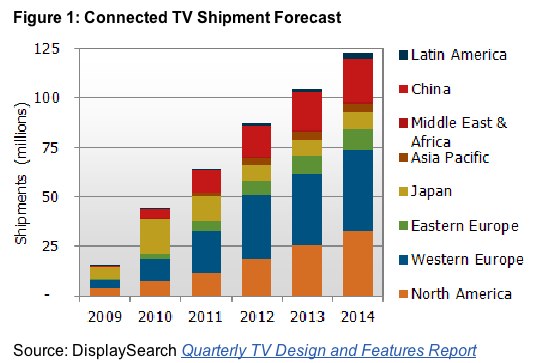
Connected TV (Opera TV Store)
The Opera TV Store is a “complete HTML5 based store solution for Connected TVs”. Much like you install apps onto your smart phone, a Connected TV allows you to do the same onto it. Opera have released an SDK and TV emulator to develop with, and it’s probably only a matter of time before similar SDKs come out from other vendors. A story in mid 2011 flew around the web showing a dev who hacked into his Apple TV and found it could run HTML5, so made a Blackjack game for it. It’s just a matter of time before App Store comes to Apple TV.
This sounds like cross-platform hell!
To a degree, it is. I guess the “hell” part of that is quantified by how far down each platform you wish to travel. On the plus side it’s at least comforting to know that with one set of technology it’s possible to hit such a wide variety of platforms and potential sources of income. But on the other the thought of supporting that many devices should rightly send a cold chill down your spine.
The first decision to make should be which platform is essential for you and work from there. If you know you need to get onto mobile web then rule out playing with WebGL for example. If you are only worried about the Desktop market and need to make a game that “goes viral” and spreads then you should probably question the use of HTML5 in the first place and still consider Flash.
I’m not one to believe there is any such thing as a true “cross-platform” technology when it comes to games. While it’s true that you can take the same code written for Desktop and deploy it to Mobile you’ll almost certainly hit performance issues. Assets will need to be created with the mass of varying resolutions in mind and you’ll almost certainly need to generate multiple versions of game UIs. Depending on the type of game it’s entirely possible you will end up with a Desktop version that provides for a detrimental experience because of limitations placed on it by the Mobile Web build. Start with the Desktop version and you could find you’ve created a game that’s simply impossible to port to Mobile Web at all.
I don’t mean to demoralise anyone reading. I just want to inject some sanity into the “cross platform” dream. The more platforms you want to support, the more variations of everything you’ll need. On the plus side the code base is identical and for some games the resolution issue won’t be an issue at all.

How on earth do you monetise all of this?!
That’s a bloody good question. And I wish I had the answer. What I can do is point you to the know stores / markets as they exist right now. If you know of any more please leave details in the comments.
Google Ads
You can run Google Ads in your HTML5 games. Google offer a range of mobile sized banners and if you’ve got the traffic this can be a nice consistent earner.
In-app and Mobile Billing Payments
There are several systems out there offering in-app payment solutions for HTML5 developers. Of course do your research before picking one and this list is by no means exhaustive, so search around. Fortumo recently announced it was providing mobile billing solutions via an HTML5 API which means your players can be charged directly to their phone bill. Google have an in-app payments system which provides a simple API to take payments for virtual and digital goods. LevelUp provides an API to allow players to buy via their own personal QR codes.
Facebook Credits
You can’t really ignore Facebook and the ability to take payments via Facebook Credits. This is a whole subject in its own right and only really suitable for very specific types of game.
Mobile Gaming Portals
There are a growing number of game portals who are embracing mobile browsers and setting up portals specifically for them. Spil and MindJolt are probably the two biggest but there are plenty of smaller players with money to spend. They are buying games in the same way portals buy Flash games – exclusive and non-exclusive licenses. It’s important to understand these are Mobile Web Browser games, not Apps, although there are plenty who will buy apps too.
Mobile Apps
Apple App Store and Android Marketplace are the two largest, but not the only stores you can get your app wrapped HTML5 game in to. The process is painless and relatively trouble free. The resulting income? Well, hopefully you know the reality by now. I would just add that it’s worth releasing your games into these markets because if you don’t someone else will. Time and time again I’ve seen games ripped and released onto App Store – and with HTML5 games it’s even easier. They literally just download the code, wrap it and publish it. So if you care – make sure you get in there first.
Browser Vendor Stores
This is a new and evolving marketplace. Google run the Chrome Web Store and Mozilla are beta testing their new HTML5 App Store right now.
Mobile Vendor and Tablet Stores
 This is another emerging marketplace. At CES last year AT&T announced a new HTML5 API for its In-App billing system FierceWireless. In their presentation they displayed a graph showing an expected total market of 1.5 billion smartphones by 2016. Microsoft already have their Windows Phone Marketplace open to app submissions and of course are embracing HTML5 with open IE shaped arms. Motorola also announced Webtop – the ability to run HTML5 applications on their latest mobile and tablet devices. You can find presentations and docs on the subject in their developer portal Motodev. You can also get your HTML5 game in to the BlackBerry App World PlayBook store, the Intel AppUp Center, the NOOK Apps and onto the Kindle Fire via Amazon. Do your research first though, a lot of these places will give you a pittance re: income if not marketed correctly. Although surprise hits are totally possible.
This is another emerging marketplace. At CES last year AT&T announced a new HTML5 API for its In-App billing system FierceWireless. In their presentation they displayed a graph showing an expected total market of 1.5 billion smartphones by 2016. Microsoft already have their Windows Phone Marketplace open to app submissions and of course are embracing HTML5 with open IE shaped arms. Motorola also announced Webtop – the ability to run HTML5 applications on their latest mobile and tablet devices. You can find presentations and docs on the subject in their developer portal Motodev. You can also get your HTML5 game in to the BlackBerry App World PlayBook store, the Intel AppUp Center, the NOOK Apps and onto the Kindle Fire via Amazon. Do your research first though, a lot of these places will give you a pittance re: income if not marketed correctly. Although surprise hits are totally possible.
Windows 8 Marketplace for Metro Apps
I’ve already mentioned this in the article but Microsoft will have an apps Marketplace built directly in to Windows 8. They also have great development tools to go with it, so don’t rule this one out even if you’re an Apple fan boi.
In Summary …
If you’re an indie game developer this may seem like an overwhelming range of platforms and technologies to contend with, and it is. Unity, Corona and Flash/AIR can hit a lot of the platforms listed above with substantially less effort. But the platform growing the fastest and of most importance right now is the Mobile Web and that is now firmly in the domain of HTML5 technology only.
So why list all of the other platforms? It’s because I believe that to be a successful indie developer today you almost need to take a shotgun approach to your game. Getting it on to as many places as possible while compromising its integrity as little as possible. Thus creating lots of small income streams all flowing back to you. More games, on more platforms, hopefully over time builds those streams in to a proper torrent of income. That’s my hope for you at least 🙂
If you work for a company that has a pointy haired boss running up all excited about this new fangled HTML5 thing, at least now you have some appreciation of the vast scope of technology and platforms that simple request can span. Of course when people say that what they usually mean is “I want it to work on my iPhone” (i.e. “Don’t use Flash”) but now you can see it isn’t as simple as that. Serious thought has to be put in to targetting the right platform, deciding how many versions to create and what trade-offs you’re willing to make along the way.
But one thing is for certain: despite the technology stack involved HTML5 games are no longer just for web developers. Proper game devs should be paying attention and starting to dip their toes in, because the routes to market and associated technology are exploding.
My thanks to Seb Lee-Delisle of CreativeJS and Rob Hawkes of Mozilla for sanity checking this epic post!
Posted on January 25th 2012 at 5:44 pm by Rich.
View more posts in HTML5. Follow responses via the RSS 2.0 feed.
Make yourself heard
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food