Nutmeg: Our HTML5 Mobile Browser platformer game is looking for sponsors
We put the finishing touches to our first HTML5 Mobile Browser game tonight and it’s now ready to find a home with a sponsor.

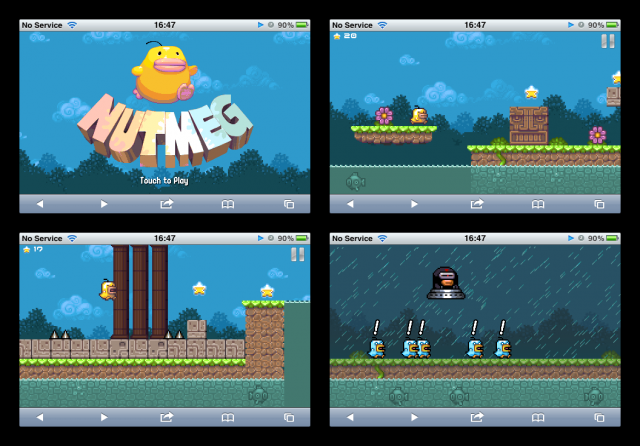
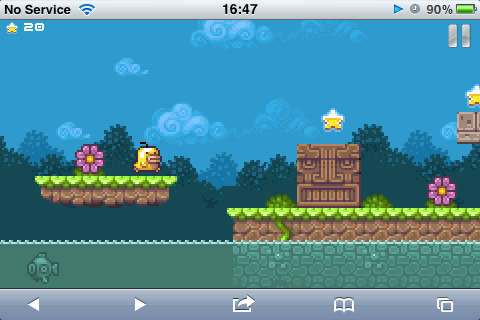
Called Nutmeg, the game is a single “button” platformer set over 5 challenging levels. An increasing variety of baddies, spikes, traps and tricky jumps to negotiate stand between you and rescuing the 5 kidnapped chicks.
Those of you familiar to this site may recognise the graphics from the Flixel platformer tutorial I wrote. It seemed sensible to give them a new lease of life and they look great on mobile resolutions 🙂 Technically I’m happy with the game. Parallax scrolling, animated sprites, a full detailed intro sequence, particle effects and highscore leaderboards make it closer to the sort of game we’d typically create in Flash. We built it on an iPhone 3GS as our base test unit, but it plays ok on an Android Nexus One. As with anything performance is quite device specific though.
We contacted a range of mobile games portals today, but as there is no single unified place to put games up for sponsorship yet (like Flash Game License does for the Flash world) we figured it wouldn’t hurt to post this blog entry up.
So if you run a mobile games portal and are interested in a site-lock deal for the game, please drop me an email: rdavey@gmail.com with a link to your site and the outline of your offer, and we’ll take it from there!
Posted on March 9th 2012 at 8:19 pm by Rich.
View more posts in HTML5. Follow responses via the RSS 2.0 feed.
Make yourself heard
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food