Flixel Power Tools FlxButtonPlus
Back to the Flixel Power Tools
Released in version 1.0
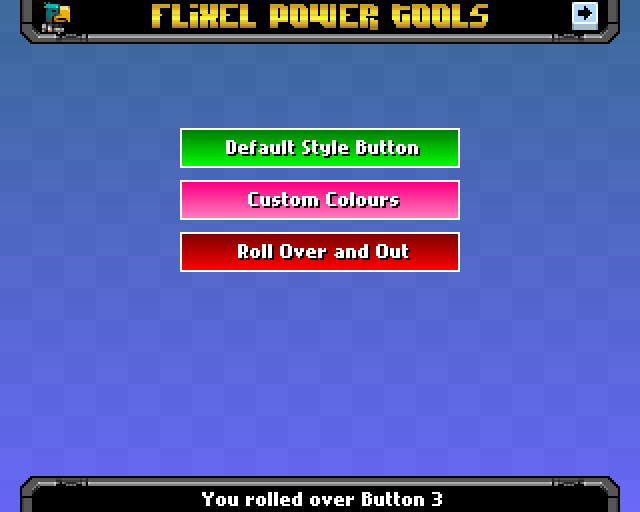
Takes the FlxButton class you already know, and then pimps it out some! You can specify parameters for the callback, the button width, height and text in the constructor. Change the button text dynamically. Set hover-over and hover-out callbacks. And the default button style is now a nice gradient filled affair (which you can control the gradient colours of yourself). Or just use loadGraphic to replace it.
Screen Shot

Code Example
playback = new FlxButtonPlus(32, 32, toggleMusic, null, "Play Music");
Recent Flixel Power Tool Posts
- Flixel Power Tools v1.9 Released
- Flixel Power Tools v1.8 Released - Let's get clicky
- Flixel Power Tools v1.7 - Kaboom!
- Flixel Power Tools v1.6 released including FlxControl
- Flixel Power Tools v1.5 - A monster of an update!
- FlxScreenGrab and FlxScrollZone added to Flixel Power Tools
- Flixel Power Tools v1.3 - Now Flixel 2.5 compatible!
- FlxHealthBar added to Flixel Power Tools
Make yourself heard
FPT Classes
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food



