Latest Posts
-
Flixel Power Tools v1.9 Released
11th Oct 20119I’m pleased to announce that version 1.9 of the Flixel Power Tools is now live. This release was never about adding big sweeping new features. Instead I focused on maintenance and making it as solid as possible. Lots of the classes have been expanded and piles of bugs and edge-case oddities stomped.
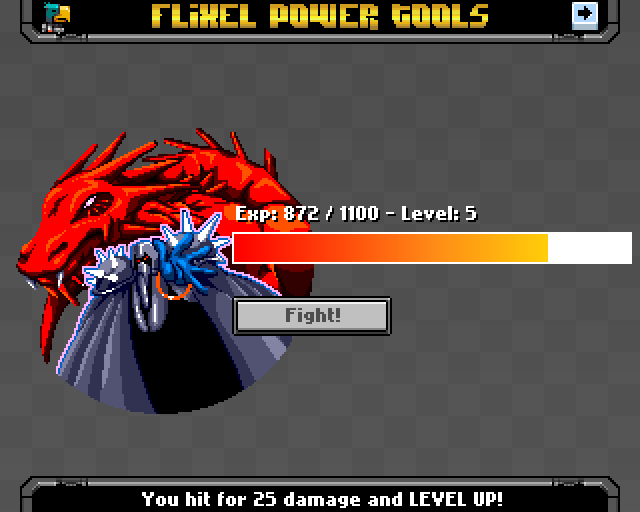
Updates include: Pixel perfect collision now works 100% even when both sprites are rotating.The new FlxKongregate provides a solid hook into the Kongregate API with all of their advanced features. FlxWeapon gained the ability for pre-fire and post-fire events, sound support, random factors, parent direction firing support, bullet elasticity, bullet counters and bullet lifespans. The control handler had some gravity issues squashed and new isPressedUp/Down/Left/Right methods added. FlxBar had a complete overhaul and is even more flexible now, with 2 new RPG style examples included: A Zelda-like life counter and an RPG Experience bar. Plus there are new tests in the Test Suite including a destructible terrain example.
Read on to find out what Version 2.0 will bring to the table.
-
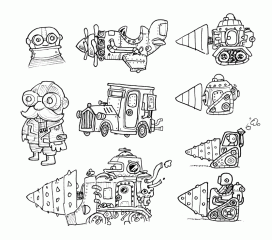
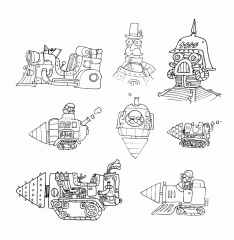
Gaspunk Sketches
10th Oct 2011
Just some research for a project I’m working on in my spare time.
Click to enlargenate.
-
Creation of a mobile App without the Flash IDE (for all FlashDevelop lovers)
5th Oct 2011If you read Emanuele Feronato’s blog you’ll know that the title of this post is a play on one of his. He detailed in length the process you need to go through to create an iOS App using the Flash IDE. However you don’t actually need the Flash IDE at all. If anything the process is faster and less painful using the completely free FlashDevelop.

The main reason I’m writing about this however is that with AIR3 officially released, I was keen to test the performance of Flixel code running on mobile. And I was shocked to say the least. The last time I tried creating a game for mobile using Flash was back when CS5.5 was still only in pre-release. The performance then was hideous, easily un-usable for any serious (or even semi-serious) game.
That was over a year ago, and a lot has changed. AIR3 and Flash Player 11 were officially released last night, and although they are lacking Stage3D on mobile for the time being, apparently they still bought significant speed boosts to the table. Time to put that to test with a video of results at the end.
-
Flod 3.0 and FlodXM Source Released
29th Sep 2011
We’re pleased to announce that Christian has asked us to release the full source packages for FlodXM and Flod 3. So we created 2 new github projects and spent a lot of time collecting, sorting and populating them! Our Flod page on this site has also been drastically updated to reflect all of the changes and provide clear download links and examples.
FlodXM was previously only available as a SWF to test XM file playback quality. Thank you to everyone who did this and submitted broken modules. With the source now available you’re free to replay XMs in your own games and demos, as well as fork the project and build your own players or fix missing effects.
Flod 3 was Christians attempt to merge all of the various Flod classes together. Previously Flod had been dedicated to Amiga mod replay (so common Soundtracker and ProTracker files) where-as the FlodEx package was for the more unique formats like SidMon and Future Composer. Flod 3 brings all of those together into one set of classes, making life for developers much easier and cleaner! It’s only a Release Candidate however, so we’ve included it along-side the packages on which it is built.
Finally we’ve also released Flym which is an Atari ST YM music replay library. YM files traditionally come from Atari ST emulators, and are raw Yamaha soundchip register dumps. There are hundreds of them available online and while this is a very niche replay class, I for one appreciate the fact it exists! 🙂
So head on over to the new Flod page to snag the downloads, and play your hearts out!
-
16×16 Pixel Art Tutorial
27th Sep 2011Apparently pixel art is cool once again, and if you are reading this blog, chances are, you like pixel art. As my first actual article on the site, I thought I’d make a little tutorial on how to pixel your own 16*16 sprite, that you can use as a favicon for your website or game. There are many ways to go about pushing pixels, and this is just one of them. Sadly, this tutorial will not teach you how to draw or come up with nice ideas, sorry. Also I will not go into program-specific details, you need to have some basic familiarity with the software you want to use.
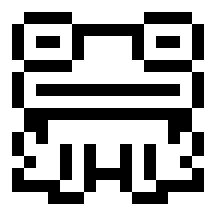
Fire up your app of choice (mine is GraFX2, but you may be more comfortable with Photoshop, GIMP or what-have-you), and make a new 16*16 pixel document. Done? OK, now take my hand and I’ll walk you through the steps of pixeling a frog.
Step 1 – OUTLINES

What to do:
Using black colour, make a little drawing inside the bounds. Now, 16×16 pixels can seem like a very small space, and it is, but it will teach you the first lesson of pixel art, to make each pixel count.
Important:
Make sure your drawing is fully articulated and readable at this stage. If you start with a bad drawing, no amount of polish will be able to save you.Read More
More posts to tickle your grey matter ...
- Phaser Coding Tips 5
- Phaser Coding Tips 4
- Phaser 3 Development Log - w/e 30 Jan
- Phaser Coding Tips 3
- Phaser 3 Development Log - w/e 16th Jan
- Phaser Coding Tips 2
- Phaser Coding Tips 1
- Phaser v2.1.3 and Pixi v2 are out!
- Welcome to the DarkForge - An archive of all my old DarkBASIC code
- Phaser goes to the movies
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food