Author Archive
-
Pixel Blasting 3D Jellyfish GPU Melting 4k Demo
22nd Nov 20111There have been some really inspiring demos and games released recently, here’s a collection of a few (hit the jump for the full list)

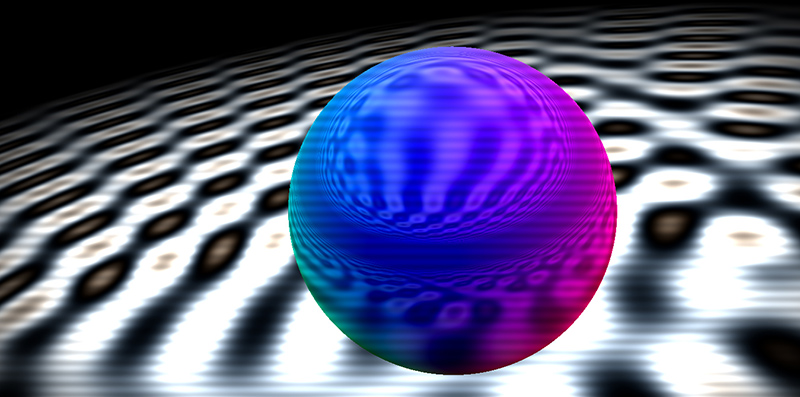
Bits ‘n Bites is a pretty awesome blog featuring some cutting-edge WebGL work. The pretty picture above is from a 4k demo called Frank. A proper multi-part with great synth track and seriously sweet effects. All for a sum total of 4096 bytes. Be warned though it’s likely to make your GPU cry – don’t even go in here unless you’re packing some serious graphical firepower. The Frank blog post details how he handled the compression, music generation and shaders. Fascinating reading.
Also from the same site (I apologise, I don’t know the name of the guy creating these works of art) is a WebGL port of the Windows demo Muon Baryon. Another demo well worth watching. But probably the most interesting thing of all is Sonant Live. A browser based music tracker with JS replay using generated synth sounds. Really awesome!
Talking of shaders: check out Shader Toy to build them in real-time online 🙂
-
JavaScript books and IDEs at 50% Off – Including one by an 8-bit Game Dev Legend
18th Nov 2011If you have a need (or just want) to get into JavaScript development there are some great offers to be had right now! A whole stack of books from O’Reilly at 50% off and a really great IDE.
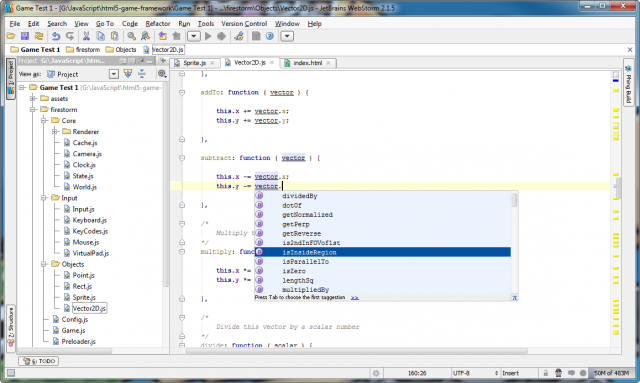
First up is the WebStorm IDE from JetBrains. If you’re one of those developers who just can’t code with code-insight then this is about as invaluable an IDE as they come. It’ll inform you of JS coding errors in real-time, offer code optimisation suggestions and of course cross-project code-completion too. Licenses are 50% off until November 27th 2011 and include a free upgrade to version 3.0. That makes is just £27 (around $60) so well worth considering.
As wonderful an IDE as WebStorm is, I personally get on much better with Sublime Text 2. This is not an IDE, just an Editor. But it’s the best editor I’ve ever had the pleasure of using! Extremely fast, super-slick in operation, great colour schemes and fonts – and the best feature I’ve ever seen in an editor: The mini-map overview. There’s no discount on it, sorry 🙂 But as it only costs $59 I’m not sure you even need one. I find myself using it to edit even AS3 files now. Grab the free download and evaluate it for as long as you like.

As for books O’Reilly have got a “JavaScript Path to Mastery” deal on until January 19th 2012. Put in the code at checkout and get 50% off the e-books or 40% off the printed counter-parts. There are some really great books on offer including High Performance JavaScript and the essential reading JavaScript: The Good Parts by Douglas Crockford. I personally recommend this one, it helps explain just why JavaScript does some of the weird things it does, which is essential if you’re coming to it from AS3. There are also a load of HTML5 books available, but to be honest the only one that interested me was the one on Canvas, but you may find some that you need.
Interestingly they’ve also got a book on offer called Supercharged JavaScript Graphics by Raffaele Cecco.
If you’re old enough that name might be familiar to you as he was an 8-bit game developer of some notoriety. Responsible for creating gaming classics like Exolon, Cybernoid 1 and 2, Stormlord and Deliverance, I picked up his book with keen interest. It’s a bit of a hodge-podge, diving all over the HTML5 spectrum of new tech, but the section on canvas blitting and game design is really nice. I’d like to have seen a whole book just on this from him 🙂
There you go. If you’re going down the JavaScript route the above links should save you plenty of money, which is always handy around this time of the year.
-
JavaScript Fast Tracker 2 XM Player
18th Nov 2011
Christian Corti (author of Flod XM) has been hard at work converting his AS3 classes to JavaScript. And here’s the first test from that work. Fast Tracker 2 XM replay via pure JavaScript and clever use of the new web ‹audio› API.
You’ll need Chrome to hear anything at the moment. I tried it with version 15.0.874.121 which is a standard release channel build, not even the beta channel, and it worked fine with lots of different XM files.
Click here to test it out. You need to select a local XM file to play. If you don’t have one handy there are thousands on modarchive.org (just make sure you filter by xm)
-
Infinivaders by Sosker (Stage3D game)
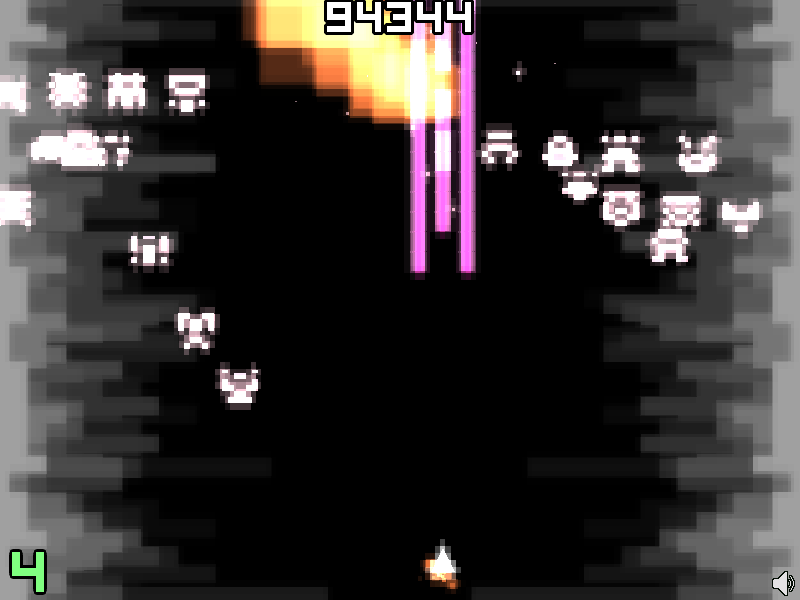
14th Nov 2011In these days of Flash doom and gloom it’s nice to bring you something as sweet as this little game. Infinivaders is now up on Newgrounds and is a Stage3D / Flash Player 11 shoot-em-up. Graphics and level patterns are procedural generated. Coded using the ND2D library for visuals and Flod for that lovely chippy soundtrack.
Plays smooth, fast and furious here. Not a great deal of challenge until later on. But as the game is only 50KB in size I’m not going to complain. Stuff that one in your pipe OccupyFlash and smoke on it.
-
Anaemia demo by LiteWerx (WebGL)
12th Nov 2011
The Anaemia demo by Litewerx won 1st place in the TRSAC 2011 Demoparty that just finished. It’s a WebGL / JS demo using the Three JS library and consists of some lovely well-synced scenes. Although a little un-eventful in parts, the music helps keep things bubbling along and it’s an enjoyable ride that ran smooth as butter on my PC in full screen (i.e. maximised browser).
Large to download (27MB) which takes its fair while pre-loading. And of course you need a browser capable of running WebGL. Chrome is best and works with the music. Other browsers may vary. But this is demoscene after all and not representative of using WebGL in a “typical web site” as some may mistakenly believe.
Personally I just appreciate great demos no matter what they’re written in.
Run the demo here (27MB, WebGL), vote for it on Pouet, or if you really must you can watch it on YouTube.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food