Author Archive
-
Solving black screens and corrupted graphics in HTML5 games on the Samsung S3
7th Sep 20127
One thing we always try to do as HTML5 game developers is maximise performance. This isn’t an easy task as pretty much every handset is fighting against you when it comes to draw speeds and available RAM in the browser. So when I ordered a Samsung Galaxy S III – quite literally the pinnacle of the Samsung device range at the moment, I wasn’t expecting its beast-like technical specifications to give me any problems at all. Oh how wrong I was.
For some reason several of our games were either turning entirely black or parts of them were not displaying at all. They didn’t crash, there was no error log entry to look at, they just didn’t actually display. The game was still running however, sounds could be heard and touch events were still received – so if you knew where to touch you could still play it, it just wasn’t rendering anything. What followed was a full day and sleepless night spent debugging to find the solution. It was such a task I had to share it here to help fellow devs!
-
Our new 8-bit inspired HTML5 game: Droplets
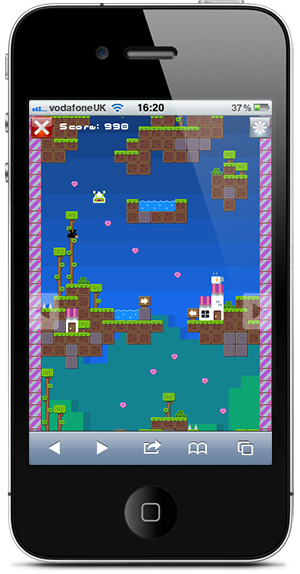
8th Aug 2012The problem with working so hard on a framework and client projects, is that you have precious little time left for your own games. I felt the need to correct this. So I spent a day converting one of our Flash games to HTML5:

Droplets is a simple little game based on the range of vinyl toys created by Jam Factory. Just get the 5 droplets home, collect as many hearts as you can on the way, and avoid contact with pretty much everything else! The mobile version differs from the Flash one in that you slide left/right and have a lot of bounce – if you aren’t too careful you can end up ricocheting around the place like a pinball. Get home to the factory at the end to complete the level.
Simple, but still quite fun 🙂 And I’m very happy with the way it resizes intelligently on most devices. I’ve tested it on a variety of phones and tablets, from an iPhone 3 up to a Nexus 7, and it ran ok on most of them. Some (like the Samsung Galaxy S3) don’t cope with the canvas scaling too well and thus the frame rate suffers, but on the whole it’s about all that the ImpactJS engine can handle.
Point your mobile browser at http://gametest.mobi/droplets/ to play. And if by some fluke you’re a portal looking to license it, drop me a line.
-
Getting Creative with JavaScript
26th Jul 2012
Since March 2012 I’ve been a regular contributor to the CreativeJS site. The site aims to showcase stand-out creative uses of web technology as well as offering a growing collection of tutorials. As you may expect I tend to drop mostly gaming and demoscene related articles 🙂 Here’s the list so far:
Get bitten by the Lunch Bug
Visual 6502 and the Microchip Archaeologists
JsExe – JavaScript Compressor
Grand Theft Auto WebGL
Score Rush
Wizard of Wor
Radiotheraphy Demo by Alcatraz and Scoopex
Lux Ahoy
VIP 2 Demo by Popsy Team converted to WebGL
Trigger Rally – online EditionIf you only check one, please check the top article – Lunch Bug, a brief review of the great new game by Lost Decade Games.
-
How we approached the design of our HTML5 game framework
20th Jul 2012 First of all I just wanted to say that the framework we’re working on (which we’ve nick-named Kiwi.js) isn’t just a Photon Storm project. I’m jointly coding it with the super-talented Ross Kettle, and you should definitely check out his blog for some exciting WebGL and Stage3D experiments, including a rather neat Furious Furball demo. We’ve also got the Instinct Entertainment team behind us, providing service and plugin development and community management – and of course once we release it, hopefully you can join in too!
First of all I just wanted to say that the framework we’re working on (which we’ve nick-named Kiwi.js) isn’t just a Photon Storm project. I’m jointly coding it with the super-talented Ross Kettle, and you should definitely check out his blog for some exciting WebGL and Stage3D experiments, including a rather neat Furious Furball demo. We’ve also got the Instinct Entertainment team behind us, providing service and plugin development and community management – and of course once we release it, hopefully you can join in too!But I just wanted to talk a little about how we’ve approached the design of the framework.
There’s no place like home
I suspect a lot of frameworks are born out of a collection of ‘commonly used’ classes that the developer has in his toolbox. When you start to repeat the way you do things several times over, you naturally start forming common templates and processes that will speed this up for you. There’s nothing wrong with this approach, but it does mean that end-users who come to your framework often have to force themselves to work the same way as you do. And if there’s one thing we’ve identified – it’s that everyone codes differently! 🙂 This is especially true in JavaScript. To some the lack of OOP is a real issue, and they reintroduce it back into JS via external libs. Others really like using jQuery style method chaining and some even wrap their entire game up in one single massive function.
The important thing is that they’re all different, and it was essential to us that we let you code your game in the way you want. So we’re not enforcing specific methods of coding on you when it comes to actually building your game. Internally within the framework we’re doing things in a very set way, and if you wish to get deep and dirty with plugins then you’ll need to follow our lead. But on the outside we’re making it as flexible as possible, so that you can approach the structure in a way you’re familiar with.
Our design is driven by analysing games
 This may seem blindingly obvious, but in studying a huge number of frameworks over the years it strikes me that this doesn’t actually happen much! We’re building a game framework, so we want to be sure that the features it has are useful for games.
This may seem blindingly obvious, but in studying a huge number of frameworks over the years it strikes me that this doesn’t actually happen much! We’re building a game framework, so we want to be sure that the features it has are useful for games.In order to do this we sat down and went through a huge collection of games – from early Atari video games to modern iOS and console hits, and all kinds in-between. Sports games, RPG, action games, physics games, dungeon brawlers, racing and even Text Adventures. We picked 100 games initially, stripped away the story and drilled down specifically into the game mechanics and what would be required in order to successfully re-create it using our framework. This is a process we continue to do. By dissecting as many games as possible we’re finding lots of common mechanics that are helping prioritise our development roadmap.
Here are some examples:
Space Invaders
You’ve a big group of aliens moving in sync, randomly firing at you. As the invaders fire at you (and you at them) there is pixel-level destruction of the bases. From this simple game it was clear we wanted our Group object to be flexible enough that we could apply a transform component to it, updating invaders at once. Our collision system should be able to support group to group collision and we’d need the ability to dynamically modify the base sprite image at run-time.
Galaxians
Very similar to Space Invaders, we’d take the same group abilities and then add Path support, so the galaxians can follow smooth paths curving down towards the player and shooting at him, rotating slightly as they go. This game would also require a bullet pool and bullet management system.
-
12 Tools for Converting Flash Games to HTML5
18th Jul 2012As well as making our own games we also convert Flash games to HTML5 for clients. And having just finished our 9th conversion we’ve learnt a number of lessons along the way. So for fellow developers doing the same as us here is a list of our favourite tips, tools and libraries. Hopefully some of these can help you, and if you’ve got any others you would recommend then please leave a comment.
1) One Size Doesn’t Fit All
Every game we’ve done so far has been converted with the mobile web in mind. After all Flash is still plenty strong enough on Desktop, so our work has been in taking popular games designed for desktop and porting them ‘down’ to mobile browsers. As you’d expect the most immediate problem is that depending on how old the games are they can vary in size dramatically. From the classic 550 x 400 to more modern 800 x 600 and above. And needless to say, these don’t often play nicely with mobile resolutions.
The base minimum you are likely to need to support is 320 x 480 (portrait) or 480 x 320 if the game will be in landscape. This caters for iPhone 3 and older Android handsets. However before you start resizing graphics always factor in how much room the browser UI will take-up. For example on an iPhone 3 you will lose the top 20px to the status bar and the bottom 44px to the navigation controls, neither of which can be removed in default browsing mode. In portrait mode this gives you a visible area of 416px once you have scrolled the URL bar out of the way and a paltry 268px in landscape mode, less than the 8 year old Nintendo DS. On iPads, Android phones and tablets such as the Kindle Fire this changes again.
In short you should plan your game like you’d plan a presentation for an overhead projector: don’t put crucial information or items such as the “Play” button near the edges. And whatever you do, don’t assume that everyone will be playing your game at the same resolution. Stats from one of our own titles shows a staggering 4,000+ different reported resolutions.
Handy tip: If you’re going to mock-up screen shots for your client, make sure you do so with the browser UI visible. If you don’t they may assume the game is going to be full screen ‘just like a normal app’ when in reality it won’t. It may also save you precious design time later on if your designers know up-front they shouldn’t use device resolutions as their template.

2) Different graphics for Low Res and High Res Devices
I’m not going to labour on this point for long, but depending on the game you should almost certainly expect to be creating two sets of assets: SD (low resolution) and HD (high resolution) and dynamically load them based on device capabilities. You don’t want to squeeze a tiny game into the middle of an iPad screen for example, and as they’ve typically got the processing power to take advantage of pushing more pixels around it’d be wise to use that. There are a myriad of ways to deal with resizing your game for devices, and they all depend on how the game is built (canvas or DOM). Whatever you do don’t under-estimate the amount of work that goes into this aspect, but do plan for it up front.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food



