Sprite Path Maker for my Stage3D game
While playing around with my shoot-em-up test for Stage3D I realised that I wanted my enemies to follow interesting and varied paths. And I wanted to create those paths visually. This is something I’ve needed in Flixel for a while actually, and although you can do it via the Flash IDE with motion guides, I knew I would eventually need more features, and also wanted to produce something that was free for all.

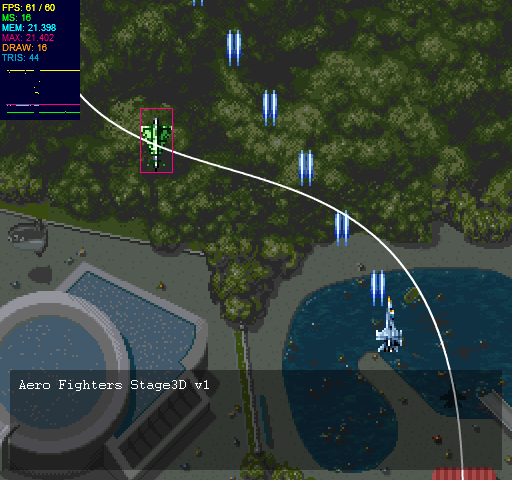
So I started playing around and this is the result of my first experiment. It’s only a few hours work (can you tell?!) but I think it’s going in the right direction. Drag the nodes around, press SPACE to toggle the sprite preview.
[swfobj src=”http://www.photonstorm.com/wp-content/uploads/2011/10/PathMaker1.swf” width=”672″ height=”700″ align=”none” allowfullscreen=”false”]
The data it generates is useless right now to you, but eventually once I add in the features I want I can release it all with a “playback” source bundle for standard AS3 and for Flixel games. Features I want include: chaining multiple paths together, being able to drop “pre-sets” in and build a path up entirely with these, allowing you to specify different speed and animation frames for path sections and maybe easing across them.
So it’s super-early days, but I felt like sharing progress all the same 🙂 you can follow the project on github. I’ll release my Stage3D shmup when I’m ready, but hopefully early next week. I’m trying to make it as “real game” as possible, so lots of enemies, a proper map, collision, sounds, all the things a real game has. I’ve been careful to keep texture dimensions low, so am hoping it won’t explode lower-end GPUs, but time will tell!
Posted on October 13th 2011 at 8:05 pm by Rich.
View more posts in Experiments. Follow responses via the RSS 2.0 feed.
Make yourself heard
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food



